
UI/UX - Website Redesign
Project Overview
This website, created by an Ivy League School in Science and International Affairs, aims to help U.S. policymakers and the public understand Russia’s importance to the U.S. now and in the future. It focuses on informing U.S. policies, fostering cooperation, and building a new generation of Russia experts while bridging the gap between academia and policymaking.
The website features a wealth of in-depth reports and analyses, catering to policymakers, researchers, and academics. However, the large amount of text-based content posed usability challenges, particularly when it came to navigating and consuming lengthy materials. The project aimed to optimize the user experience by improving site navigation, making it easier for users to access and interact with extensive reports and analyses.
Client: Anonymous
Agency: Kairos
My Role: As a UI/UX Designer, I conducted a thorough UX audit, identifying key pain points and collaborating with the strategy team. Leveraging these insights, I delivered a user-centric website redesign that was modern, clean, responsive, and fully optimized for accessibility and seamless navigation.
Key Deliverables:
UI/UX Audit
Website Redesign
Style Guide & Detailed Components
Key Challenges & Solutions
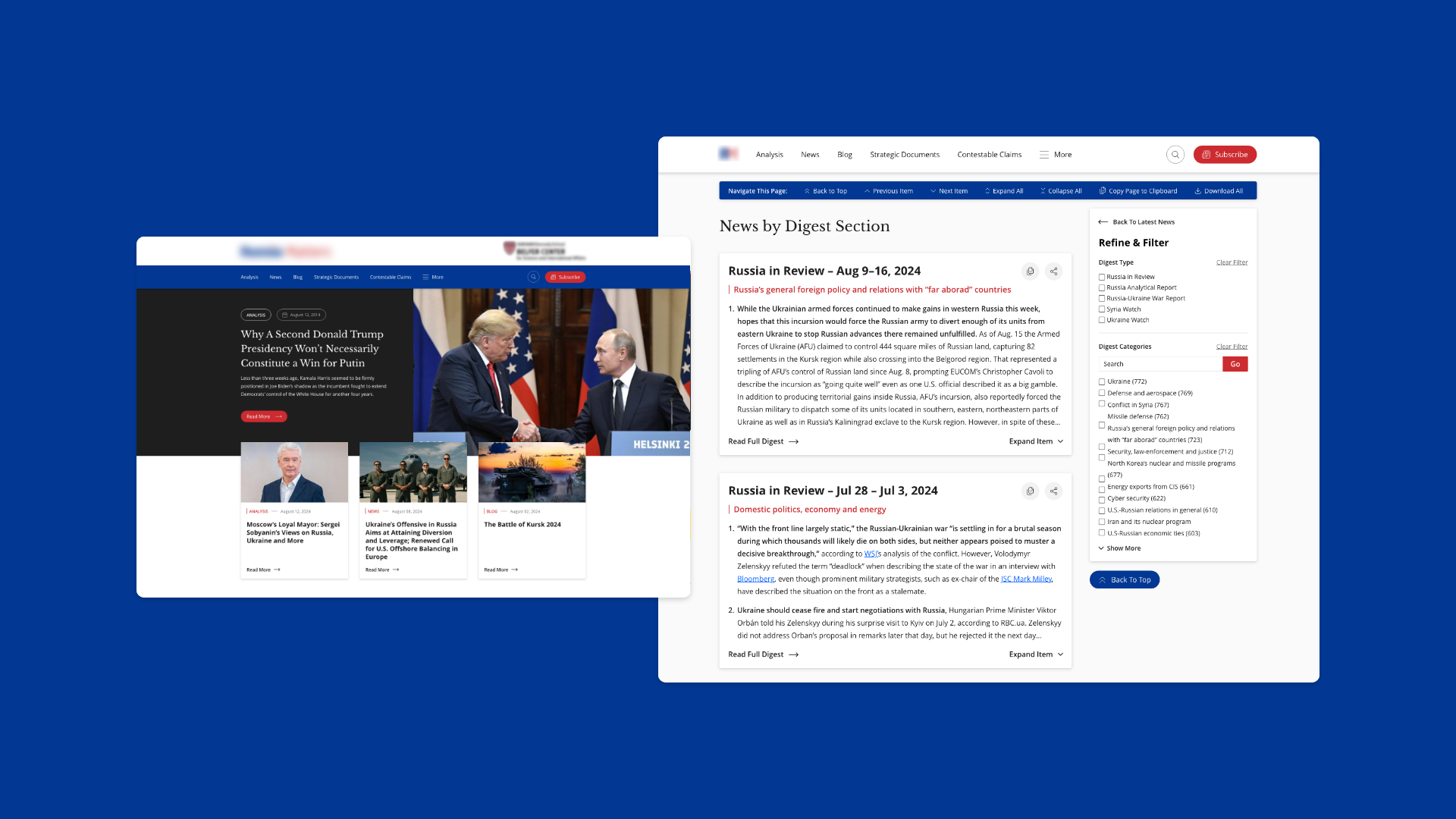
One of the main challenges was the large amount of text in the teaser sections on the listing pages, which made navigation difficult. The goal was to display extensive content in a way that was easy to navigate. To address this, we added several features to the sticky navigation bar:
Back to Top – Quick access to the top of the page
Next/Previous Item – Easy navigation between articles
Expand/Collapse All – Option to expand or collapse all teasers
Copy Page to Clipboard – Copy all teaser content with one click
Download All – Download all teaser content at once
Additionally, each teaser was enhanced with:
Share Options – Easy content sharing
Copy Teaser Content – One-click teaser copying
Expand/Collapse – Option to expand or collapse individual teasers for better readability
These improvements significantly enhanced usability, making it easier and more efficient for users, particularly researchers, to consume content.
Additional Improvements
Another key enhancement was the transformation of the filters, "News Digest Archives list", "Jump to Section," and "You are now viewing" elements into a fixed sidebar on every detail page.
This change kept these important features always visible, improving navigation and making it easier for users to find relevant sections.
On mobile, these sidebars were converted into button tabs, ensuring smooth and logical access to content while maintaining the fluidity of the user experience across devices.


